In the previous post I’ve shown blocking of the test tutorial level where all the special abilities introduced step by step. The main problem with it is that it contains only environmental puzzles.
Now it is time for combat system.
Catching up
I started to think what exact mechanics I want and what I need to implement them.
In every combat system one of the most important components is receiving damage which leads to character’s death. I’ve already created animations for death and respawn.


I even wrote an article about how to create VFX for these animations.
But then I realized that I don’t have animations for receiving damage. I decided to fix this.
At first I wanted to create a single animation that would be used in all cases. But after some testing I figured out that this approach doesn’t work.
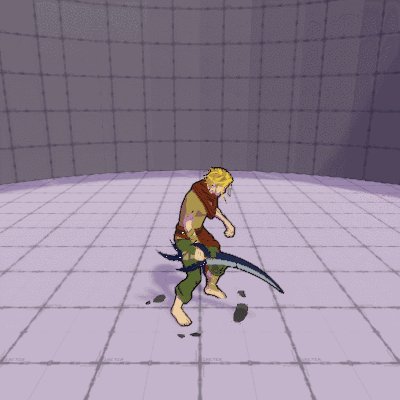
In the end I created 2 animations:
- receiving damage in front
- receiving damage from the back

White flashing invincibility time. Right now when player receives any damage he loses control over character for 0.5 seconds, but the character stays invincible for 1.5 seconds. This helps to avoid situations when multiple enemies or projectiles keep player in hit stun until he dies.
Attack logic
I spent some time researching different approaches to implementing attacks and hit detection in different games.
Since my game does not rely on realism but instead focused on quick and responsive actions, I decided to stick with hit scan approach.
The good starting point for those who wants to dig deeper in this topic could be this video from Brackeys:
In this video you can see basic implementation with just 1 hit scan and 2D physics.
For my game I had to develop slightly more complex version of it:
- In my game I’m using 3D physics
- Main character has several attack directions, each has its own reach
- I had implement attack direction correction depends on the slope angle
- I use scriptable objects to store all the parameters instead of prefabs
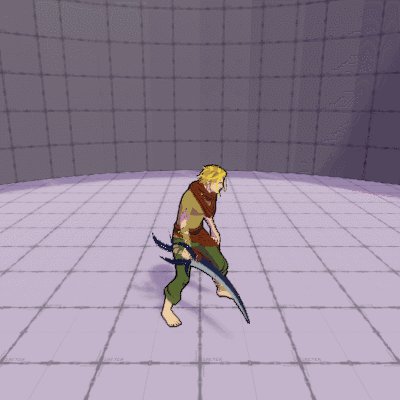
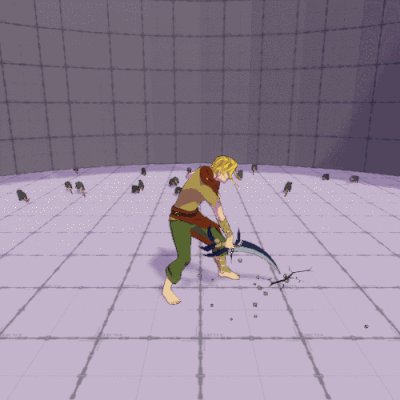
In the end hit scans of the main character look like this:


Making things look good
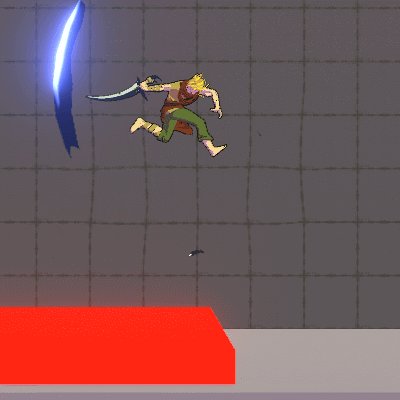
I already had all attacks animations ready. I just had to make them work with game logic. But then I though about sword’s trail effect.
- It makes attack more juicy and improve readability of fast movements
- It better defines attack area
- Trail visually can be bigger than sword itself, so it can increase attack area
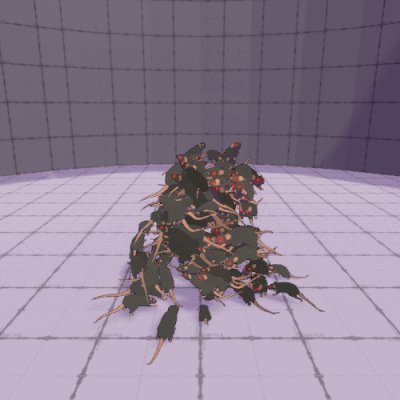
My previous VFX with rats attracted a lot of attention, so I decided to make sword trail FX as an another exception.
As with hit scan logic I decided to research this topic in Internet to find good starting point and then adapt it to my needs.
In this case I found this video from Hovl Studio:
I adapted and optimized shader a bit to achieve stylization that matches with the character.

I also added feathers as follow-up particles. These feathers come from the main character’s sword called “Talon Blade” and decorated with crow’s feathers.

Areas of usage
Enemies
For now enemies don’t have any visuals nor brains so there is nothing really to look at. But at least hit detection works as expected.

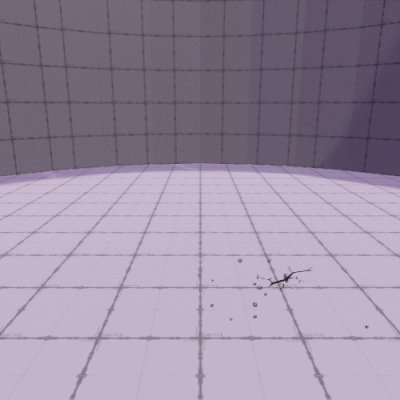
Projectiles
With the projectiles situation is more interesting.
I decided to implement deflection mechanic. To add more variety I implemented several types of projectiles which react differently to player’s attack:
- Nothing. These projectiles completely ignore player’s attack
- Destroy. Player can “kill” projectile with any attack including Snake dash
- Mirror deflection. After deflection these projectiles fly opposite direction towards caster
- Redirect. These projectile change direction depends on the attack direction they’ve been deflected with
First 2 points are not really interesting. But with 3rd and 4th we can create some interesting situations and puzzles for the player.
Mirror deflection

Redirect

Environment
Apart from trivial mechanic of destructible obstacles I also implemented pogo-jump (Shovel Knight, Hollow Knight) that allows player bounce off spikes, enemies and projectiles using downwards air attack. In Hollow Knight it also resets all other abilities like dash and double jump, so player can use them again without landing to the ground. I implemented same abilities’ reset.

What’s next?
I really enjoyed working on visual effects. With them the game feels much better.
While I still have this excitement and motivation I would like to make VFX for all character abilities, so all of them will be nice looking and juicy. After all, player will see them a lot during the game.
So, next blog post will be dedicated to stylized VFX and the process of its creation.
To support project please add King, Witch and Dragon to your Steam Wishlist. To get more updates and materials about the project follow me on Twitter and Instagram.